0C 개발일지
피그마 (Figma) 기초 본문
오늘은 일경험에서 피그마 기초 강좌를 듣고 정리했다.
강의 들으면서 느낀 점.. 이렇게 좋은 게 있었다니!
유튜브 디자인베이스 강의를 들었고, 정리했다.
캡처 이미지 문제시 삭제하겠습니다
피그마를 사용해야 하는 이유
1. 불필요한 반복 시간 단축
2. 효율적인 협업 가능
3. 완성도 매우 높은 UI 툴
피그마 특징
1. 클라우드 기반으로 작동하여 컴퓨터에 저장할 필요가 전혀 없다.
2. 윈도우, 맥 OS 제약을 받지 않고 동일한 환경에서 작업 할 수 있다.
3. 팀원과 실시간으로 협업이 가능하다.
4. 커뮤니티를 통해 다양한 에셋과 플러그인 제공한다.
5. 기획부터 프로토타이핑, 개발 모드까지 최적의 툴이다.
단축키 (Mac OS = Windows)
- Cmd = Ctrl
- Option = Alt
- Shift = shift
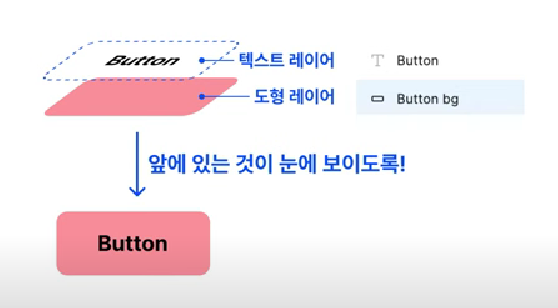
레이어란? 그래픽을 만들 때 Z축으로 층을 쌓은 앞과 뒤의 개념
레이어의 순서를 통해 앞, 뒤 표현이 가능하다.
단축키
- Ctrl + G : 그룹화
- Alt + Click + Drag : 복제
- Ctrl + D : 반복 복제
- Right Click + Ungroup : 그룹 해제 (Ctrl + Shift + G)
- R : 도형
- T : 텍스트
- Ctrl + Alt + G : 프레임으로 묶기

섹션 (Section) : 여러 프레임을 담을 수 있는 섹션 (Shfit+ S)
페이지 (Page) : 하나의 피그마 파일에 여러 페이지로 관리 가능
- 반응형웹 - Desktop, Tablet, Mobile
- Android, iOS
- 시안 A, B, C
- 서비스 기능 단위
레이아웃과 그리드 시스템
- Layout : 화면 크기, 텍스트, 이미지, 여백 등의 다양한 구성요소를 고려하여 앱 내에 정보를 시각적으로 배치
- Grid System : 여러 종류의 요소를 질 서 있게 배치하기 위한 그리드 규칙을 말한다. 그리드를 활용하면 시각적으로 통일성을 줄 수 있다.
* 그리드(Grid) : 사전적 의미로 격자무늬, 격자판을 의미
웹과 앱의 다른 점
- 반응형 웹 : 다양한 기기와 해상도에 맞춰 반응형 레이아웃 사용
12단 그리드
- 모바일 앱 : 스마트폰의 작은 화면에 맞춰 단조로운 레이아웃 사용
4, 6단 그리드
레이아웃을 위한 그리드 시스템 구성 요소
1. Column
2. Gutter
3. Margin

레이아웃 그리드 설정하는 방법


- Shift + G → 레이아웃 그리드 On/Off
작업 공유 및 실시간 협업
피그마로 에셋 또는 결과물 내보내기

피그마에서 알아두면 유용한 기능
1. 텍스트 일괄 변경
- 플러그인 - Change Text 실행
- Edit - Find and replace
2. Edit - Select all with - Select all with same text properties...


3. 멀티 에디트 Multi Editing
4. 버전 관리
스타일이란?
디자인 요소들에 적용되는 일관된 속성 집합.
디자인 요소들을 쉽게 업데이트하고 일관성 있는 디자인을 유지할 수 있다.
1. 스타일 통일
2. 형상관리 용이
3. 효율적인 수정
피그마 스타일 종류
1. Text Styles
- 텍스트의 서체 종류, 크기, 두께 등의 스타일을 저장 후 연결해서 사용하는 기능
주로, UI 내 타이포그래피를 정의할 때 사용하는 기능
2. Color Styles
- 컬러 스타일은 UI에 사용되는 컬러를 스타일에 저장 후 연결해서 사용하는 기능
3. Effect Styles
- 특정 레이어의 그림자, 배경 블러 등의 스타일을 저장 후 연결해서 사용하는 기능
4. Grid Stryles
- 레이아웃 그리드의 스타일을 저장 후 연결해서 사용하는 기능
스타일을 사용해야 하는 이유
1. 일관성 유지
2. 유지보수 용이성
3. 작업시간 단축
Style vs Variables
| Variables | Styles | |
| 다른 변수 및 스타일 정의 가능 | O | X |
| 여러 모드를 지원하여 테마를 적용 가능 여부 | O | X |
| 스코핑을 지원하여 사용을 명시 가능 여부 | O | X |
| 코드 구문 지원 | O | X |
| 색상 그라데이션 및 복합 값 지원 | X | O |
Auto Layout 이란?
자동으로 정렬하고 배치하는 기능 (Shift + A)
- 요소들을 조정하는 데 필요한 수동 작업을 최소화할 수 있으며, 요소들의 크기와 위치를 유지하면서 레이아웃을 변경할 수 있다.

Constraints 이란?
요소들의 크기와 위치를 제어하는 기능
- 각각의 Constraints는 요소가 가로 또는 세로 방향으로 어떻게 동작하는지 결정한다. (리사이징 대응)



- 컴포넌트 등록 (Ctrl + Alt + K 또는 Right Click + Create Component )
프로퍼티란 ?
컴포넌트를 효율적으로 관리하기 위한 다양한 속성 기능 제공
1. Variant
2. Boolean
3. Instance swap
4. Text
변수란 ?
일관된 디자인을 위해 사용되는 '변하는 값'
- 디자인 요소들을 쉽게 업데이트하고 일관성 있는 디자인을 유지할 수 있음
피그마에서 사용 가능한 타입
1. Color
- Fill
- Stroke
- Effects
2. Number
- Width & Height
- Padding
- Margin
- Gap
- Corner Radius
- Stroke
3. String
- Text
4. Boolean
- True or False
- 상황에 맞는 변수 값 적용
- 용도에 따라 토큰을 적용하여 관리할 수 있다. 최하위 토큰만 수정하면 한 번에 적용 가능할 수 있다.
Figma AI
AI를 통해 다양한 기능을 제공
- 디자인 생성, 이미지 생성, 레이어명 정리, 프로토타입 생성, 이미지 생성, 배경 제거 등 다양한 AI 기능을 통해 작업 효율을 높일 수 있음
디자인 시스템이란?
디자인과 개발에 사용되는 일관된 컴포넌트, 가이드라인, 디자인 가치를 포괄하는 체계적인 구조
- 디자인시스템을 통해 더 빠르고, 효과적으로 디자인 결정을 내리며 프로젝트의 일관성을 유지할 수 있음
디자인 시스템의 구조
1. Foundations
- 컬러, 타이포그래피, 아이콘, 레이아웃, 스페이싱 및 크기, 그래픽 에셋...
2. Components
- 네비게이션 바, 버튼, 텍스트 필드, 체크박스, 라디오버튼, 검색 바...
디자인시스템의 핵심
- 디자인 뿐만 아니라, 개발까지 효율적으로 하기 위한 시스템
디자인시스템 장점
1. 일관된 스타일
- 사용자 인터페이스 요소, 컴포넌트, 패턴 등에 대한 표준화된 가이드라인을 제공한다. 이를 통해 사용자 경험의 일관성을 유지할 수 있으며, 이는 사용자의 학습 곡선을 줄이고, 제품에 대한 신뢰를 높이는 데 도움이 된다.
2. 생산성 향상
- 재사용 가능한 컴포넌트와 패턴을 제공하므로, 디자이너와 개발자 모두가 더 빠르게 작업할 수 있다. 이를 통해 중복 작업을 줄이고, 프로젝트를 효율적으로 관리할 수 있다.
3. 커뮤니케이션 개선
- 디자인과 개발 팀 간의 커뮤니케이션을 개선하는 데 큰 도움이 된다. 공통의 언어를 가지게 되므로, 이해도와 협업이 증진되며, 오해와 실수를 줄일 수 있다.
Atomic Design System
모든 UI 컴포넌트를 원자처럼 분해하고 조합하는 방법론
- Brad Forst에 의해 제안되었으며, '원자','분자','유기체', '템플릿', '페이지'와 같은 계층 구조로 구성됨.
- 원자(Atoms) : 로고, 아이콘, 버튼, 스위치, 체크 박스 등
- 분자(Molecules) : 검색바, 탭바 등
- 유기체(Organisms) : 헤더, 포터, 제품 리스트 등
- 템플릿(Templates) : 콘텐츠 구조 표현한 와이어프레임
- 페이지(Pages) : 실제 콘텐츠 및 텍스트 들어간 완성된 페이지
- 디자인 토큰(Design Tokens) : 컬러, 폰트, 간격 등
- 디자인 토큰은 디자인 시스템의 가장 작은 구성 요소를 참조하는 변수나 상수를 의미함.
디자인시스템 단점
1. 원칙 준수를 위한 교육 및 가이드라인 공유
- 담당자가 퇴사 같은 이유로 바뀌거나 새로운 직원이 입사한 경우 교육을 통해 비슷한 수준의 지식으로 사용해야 하는데, 쉽지 않음
2. 개발자와 잦은 소통과 싱크를 맞춰 협업이 되어야 함
- 개발에도 변수화와 리팩토링이라는 개념이 있는데, 디자이너가 최근엔 업데이트 했다면, 개발도 그에 맞게 싱크를 맞춰야하는데, 일정이 딜레이되거나 누구 하나 놓치면 최적화가 되기 어려움
3. 디자인의 한계점
- 디자인 시, 예외 케이스가 발생할 수 있는데, 이때 어떤 가이드라인을 따라야 할 것인지, 새롭게 만들어야 할지, 여럿이서 소통하다보면 꼬일 수 있음.
디자인시스템 제작시 주의할 점
- 효율성을 유지하는 범위 안에서 제작
1. 너무 가볍게 정의하면 비효율적이고, 구성원들이 필요성을 못느껴 각자 작업할 수 있음.
2. 특히, 조직이나 팀의 규모가 크고 여러 부서가 협업하는 경우 주의.
- 모든 경우의 수를 대비해서 짜지 않아야 함
1. 너무 디테일하게 만들면 디자이너의 창의성이 떨어지거나 새로운 시도를 못할 수 있음.
2. 복잡한 시스템은 컴포넌트 수정 시 예상치 못한 영향을 끼칠 수 있음.

피그마 라이브러리란?
재사용할 수 있는 디자인 요소들을 모아둔 리소스의 모음
- 라이브러리는 컴포넌트와 스타일을 저장하고 관리하는 데 사용되며, 이를 통해 디자인의 일관성과 생산성을 높일 수 있다.

라이브러리 제작 팁
- 프로젝트 규모에 따라 다르지만, 분산해서 관리를 권장한다.
라이브러리 사용시 주의할 점
- 혼동되는 명칭 사용하지 말것
- 예외 케이스는 로컬 컴포넌트로 활용 (모든 경우의 수를 만들 수 없기 때문에 자주 사용되는 것만 관리하기)
'AWS' 카테고리의 다른 글
| 피그마(Figma) 모바일 메인 & 예매창 실습 (0) | 2024.07.19 |
|---|---|
| AWS AWSOME DAY 온라인 컨퍼런트 후기 (0) | 2024.07.14 |
| AWS Public/Private Subnet 작업 (0) | 2024.07.10 |
| 일경험 4-5일차 (0) | 2024.07.06 |
| AWS VPC, Subnet 생성 (0) | 2024.07.03 |



